Core Web Vitals: Enhancing Website Performance for SEO Success

The online world is constantly evolving, and with that evolution comes the need for website owners to adapt to new standards and technologies. One such development that has gained significant importance in recent times is Core Web Vitals. In this article, we will explore the concept of Core Web Vitals, their impact on SEO, and how to optimize them to enhance your website’s performance.
Introduction to Core Web Vitals
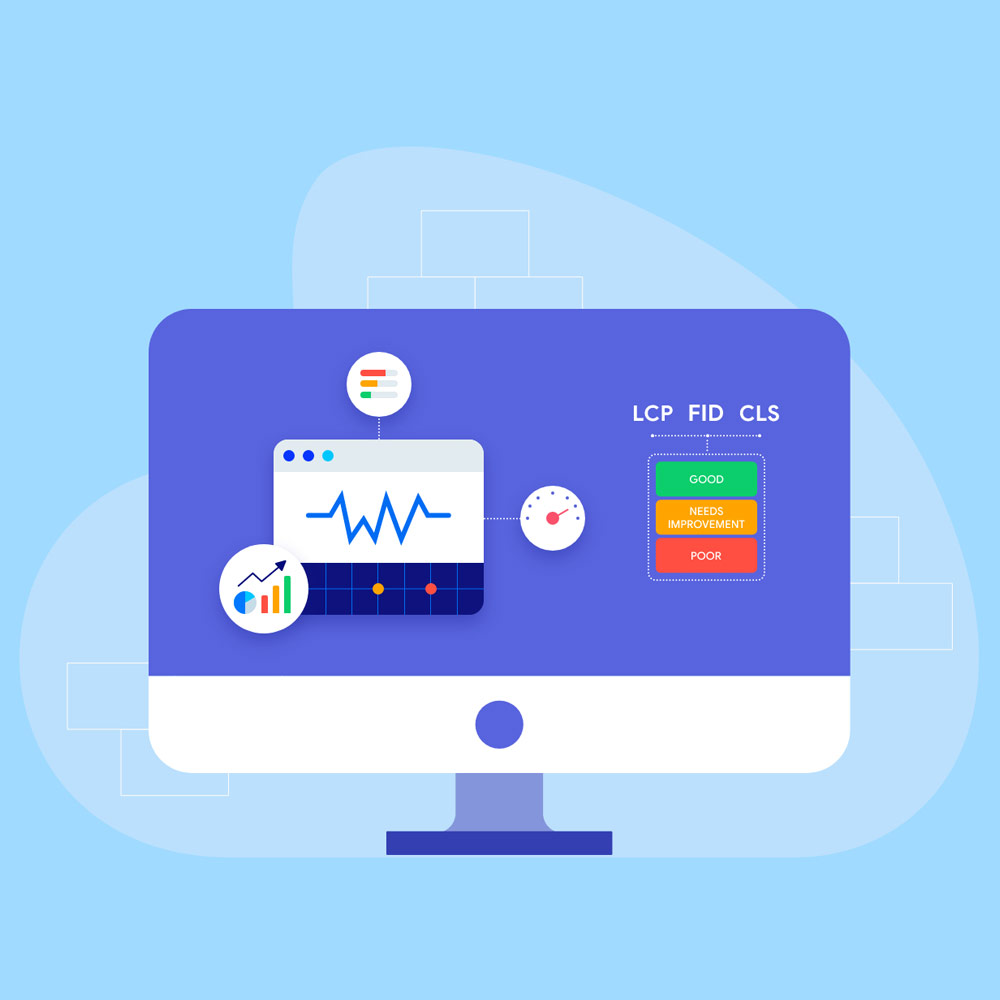
Core Web Vitals is a set of specific factors that Google considers crucial in determining the overall user experience provided by a website. These factors revolve around three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By focusing on these metrics, website owners can ensure that their pages load quickly, respond promptly to user input, and avoid unexpected layout shifts.

Introduction to Core Web Vitals
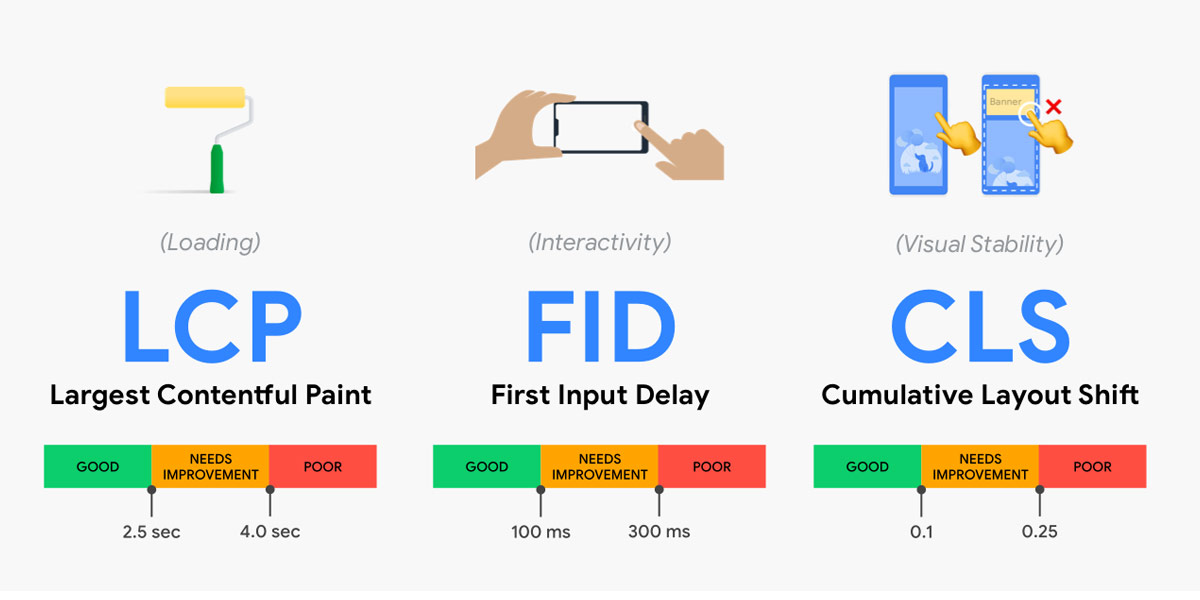
Understanding the Three Core Web Vitals
Largest Contentful Paint (LCP)
Largest Contentful Paint measures the time it takes for the largest piece of content, such as an image or text block, to become visible to the user. It plays a significant role in determining how quickly the main content of a webpage is rendered. A fast LCP is essential to provide a smooth user experience and avoid user frustration caused by long loading times.
First Input Delay (FID)
First Input Delay measures the time between a user’s first interaction with a webpage, such as clicking a button or following a link, and the browser’s response to that interaction. A low FID ensures that users can seamlessly interact with the website without experiencing delays or unresponsiveness. This metric is particularly important for websites that heavily rely on JavaScript for interactivity.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures the number of unexpected layout shifts that occur during the loading process of a webpage. It considers elements shifting around as the page loads and aims to quantify the visual stability of the content. A good CLS score indicates that users can consume the content without interruptions caused by sudden layout changes.

Understanding the Three Core Web Vitals
Importance of Core Web Vitals for SEO
As Google constantly strives to improve the search experience for its users, it has integrated Core Web Vitals into its ranking algorithm. This means that websites with better Core Web Vitals scores may receive a ranking boost in search results, leading to increased visibility and organic traffic. Therefore, optimizing your website’s Core Web Vitals is crucial for maintaining and improving its search engine rankings.
Optimizing the Largest Contentful Paint (LCP)
To enhance LCP and provide a smooth user experience, there are several optimization techniques you can implement:
Reducing server response time
Optimize your server and network configuration to ensure fast response times. This can be achieved by using content delivery networks (CDNs), caching, and minimizing server-side processing.
Optimizing CSS and JavaScript
Minify and compress your CSS and JavaScript files to reduce their size and improve loading speed. Remove any unnecessary code or dependencies that may slow down the rendering process.
Lazy-loading images and videos
Load images and videos only when they are needed within the viewport. By implementing lazy-loading techniques, you can significantly improve the initial page load time and prevent unnecessary resource consumption.

Optimizing the Largest Contentful Paint (LCP)
Improving First Input Delay (FID)
To minimize FID and provide a responsive website, consider the following optimization strategies:
Minimizing JavaScript execution time
Identify and optimize JavaScript code that may cause delays in user interactions. Split large scripts into smaller chunks, prioritize critical scripts, and eliminate any unnecessary scripts that may affect performance.
Optimizing third-party scripts
Evaluate the impact of third-party scripts on FID. Consider loading them asynchronously or deferring their execution until after the main content has loaded to avoid blocking user interactions.
Using browser caching
Leverage browser caching by setting appropriate caching headers for your website’s static resources. This allows returning visitors to load previously accessed content from their local cache, reducing the need for repeated network requests.

Improving First Input Delay (FID)
Enhancing Cumulative Layout Shift (CLS)
To minimize unexpected layout shifts and ensure a visually stable browsing experience, implement the following optimization techniques:
Reserving space for images and ads
Specify the dimensions for images and ads in your HTML to reserve space for them during the page rendering process. This prevents sudden shifts in the layout when these elements load.
Avoiding dynamically injected content
Ensure that content, such as images or iframes, is not dynamically injected into the page without proper space allocation. Predefine the dimensions or reserve space for such elements to prevent layout shifts.
Setting explicit dimensions for elements
Specify the height and width of elements, especially those containing dynamic content, to ensure that the layout remains stable during loading. This helps browsers allocate the necessary space in advance.
Tools for Monitoring Core Web Vitals
Google provides several tools that can help you monitor and assess your website’s Core Web Vitals:
| Google Search Console | This tool provides insights into how Google perceives your website’s performance. It offers Core Web Vitals reports, highlighting areas for improvement and identifying specific pages that require optimization. |
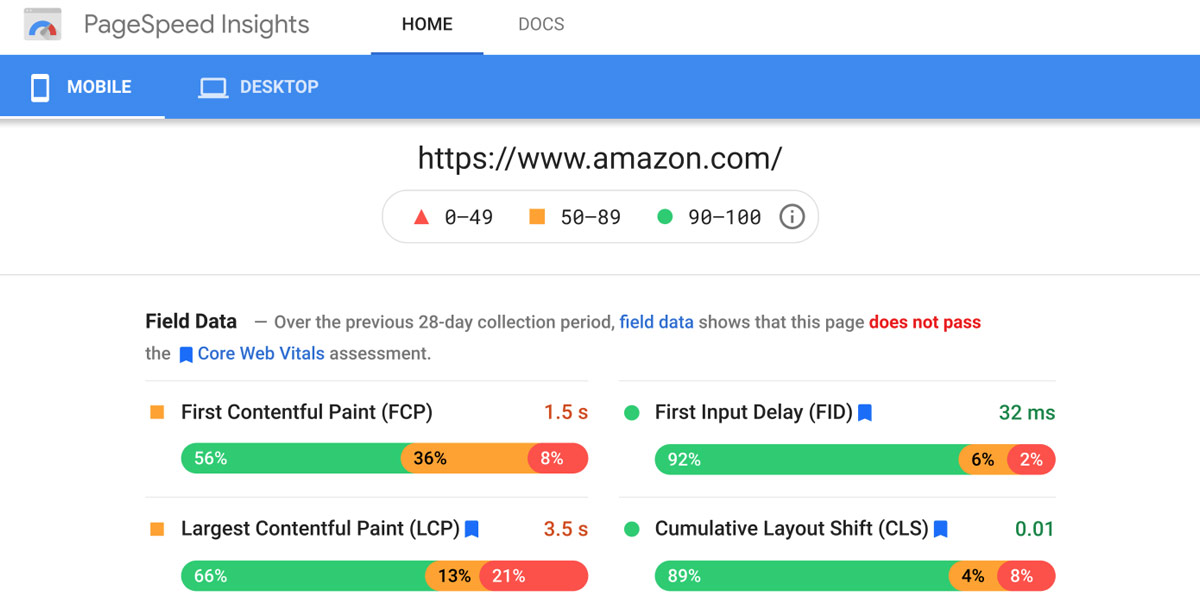
| PageSpeed Insights | PageSpeed Insights analyzes your web pages and generates performance reports, including Core Web Vitals data. It provides actionable suggestions for improving your website’s speed and user experience. |
| Lighthouse | Lighthouse is an open-source tool that audits web pages and generates comprehensive reports on various performance aspects, including Core Web Vitals. It offers detailed recommendations to optimize your website’s performance. |

Tools for Monitoring Core Web Vitals
Core Web Vitals and Mobile Optimization
Mobile optimization is crucial in today’s digital landscape, as a significant portion of internet users access websites through mobile devices. Core Web Vitals play a vital role in mobile optimization by ensuring fast loading times, smooth interactions, and visual stability.
When optimizing for mobile devices, consider factors such as responsive design, compressed images, reduced server response times, and minimized resource requests. By addressing these aspects, you can enhance your website’s Core Web Vitals and provide a seamless user experience across all devices.
Core Web Vitals and User Experience
Core Web Vitals are closely tied to user experience. When users have a positive experience on your website, they are more likely to stay engaged, navigate through multiple pages, and convert into customers or loyal readers. Here are some ways in which Core Web Vitals contribute to a better user experience:
| Faster loading times | By optimizing Largest Contentful Paint (LCP), your website loads quickly, reducing waiting times for users. This instant gratification enhances the overall user experience and encourages users to explore your website further. |
| Responsive interactions | Improving First Input Delay (FID) ensures that user interactions, such as clicking buttons or filling out forms, are responsive and don’t suffer from frustrating delays. Users can smoothly navigate through your website, engage with its features, and accomplish their goals without interruptions. |
| Visual stability | Cumulative Layout Shift (CLS) addresses the annoyance of unexpected layout shifts that can disrupt users’ reading or interaction flow. By optimizing CLS, you provide a visually stable environment where users can consume content without distractions, improving their overall satisfaction. |
When users have a positive experience on your website, they are more likely to spend more time on it, explore additional pages, and even share your content with others. This increased engagement signals to search engines that your website is valuable and relevant, potentially leading to improved search rankings.

Core Web Vitals and User Experience
Common Challenges in Optimizing Core Web Vitals
Optimizing Core Web Vitals may come with its own set of challenges. Some common hurdles you may encounter include:
| Technical complexity | Optimizing Core Web Vitals often requires technical expertise and knowledge of web development best practices. It may involve modifying server configurations, optimizing code, and implementing performance-enhancing techniques, which can be challenging for website owners without technical backgrounds. |
| Third-party dependencies | Third-party scripts and integrations can significantly impact Core Web Vitals. It can be challenging to control their performance and ensure they align with your optimization goals. Careful evaluation and management of third-party dependencies are necessary to mitigate their negative impact on your website’s performance. |
| Balancing optimization with functionality | Striking a balance between optimizing Core Web Vitals and maintaining essential functionality and design elements can be tricky. Sometimes, performance optimizations may conflict with certain design choices or features, requiring careful consideration and trade-offs. |
Despite these challenges, optimizing Core Web Vitals is crucial for the long-term success of your website. Prioritizing user experience and investing in performance improvements can yield significant benefits, including improved search rankings, increased organic traffic, and higher user engagement.

Common Challenges in Optimizing Core Web Vitals
Future Updates and the Evolution of Core Web Vitals
The digital landscape is ever-evolving, and Core Web Vitals will likely continue to evolve as well. Search engines like Google are committed to providing the best user experience possible, and Core Web Vitals align with this goal.
It’s important to stay updated with future updates and refinements to Core Web Vitals. As technology advances and new optimization techniques emerge, adapting to these changes will be crucial for maintaining a competitive edge and delivering exceptional user experiences.
Website owners should also keep an eye on emerging performance metrics and trends. While Core Web Vitals are currently the focus, new metrics may emerge that provide even deeper insights into user experience and website performance.

Future Updates and the Evolution of Core Web Vitals
Conclusion
Optimizing Core Web Vitals is not just about adhering to search engine requirements; it’s about prioritizing the user experience. By focusing on factors such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you can significantly enhance your website’s performance and provide a seamless browsing experience for your visitors.
Investing time and effort into optimizing Core Web Vitals can lead to improved search rankings, increased organic traffic, and higher user engagement. Remember to monitor your website’s performance using tools like Google Search Console, PageSpeed Insights, and Lighthouse, and stay updated with future developments in the field.
Providing an exceptional user experience through fast loading times, responsive interactions, and visual stability will not only benefit your SEO efforts but also foster user satisfaction and loyalty.
By prioritizing Core Web Vitals optimization, you are investing in the long-term success of your website. It demonstrates your commitment to delivering a seamless user experience and staying ahead of the competition.
In conclusion, Core Web Vitals are essential metrics that determine the performance and user experience of your website. By understanding and optimizing metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you can create a fast, responsive, and visually stable website.
Remember to regularly monitor your website’s performance using tools like Google Search Console, PageSpeed Insights, and Lighthouse. Stay updated with the latest industry trends and future updates to Core Web Vitals to ensure that your website remains optimized and provides an exceptional user experience.
Investing in Core Web Vitals optimization is not just about meeting search engine requirements but about prioritizing your users and their needs. By creating a website that loads quickly, responds promptly, and provides a visually stable experience, you can attract more visitors, improve engagement, and achieve long-term success in the digital landscape.
FAQ
What are the Core Web Vitals?
The Core Web Vitals is a set of specific metrics that measure the user experience of a website. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics focus on page loading speed, interactivity, and visual stability.
What are the 3 pillars of Core Web Vitals?
The 3 pillars of Core Web Vitals are:
- Largest Contentful Paint (LCP): Measures the time it takes for the largest content element on a web page to become visible.
- First Input Delay (FID): Measures the time it takes for a web page to respond to the first user interaction, such as clicking a button or tapping a link.
- Cumulative Layout Shift (CLS): Measures the visual stability of a web page by quantifying the amount of unexpected layout shift that occurs during page load.
What are Core Web Vitals for Dummies?
Core Web Vitals for Dummies refers to a simplified explanation of the metrics that make up the Core Web Vitals. It breaks down the concepts into easy-to-understand terms for those who are new to the topic.
What is the Core Web Vitals test?
The Core Web Vitals test is an evaluation of a website’s performance based on the Core Web Vitals metrics. It assesses how well a website performs in terms of page loading speed, interactivity, and visual stability. The test helps website owners identify areas for improvement and optimize their website’s user experience.
How can I improve Core Web Vitals?
To improve Core Web Vitals, you can take several steps:
- Optimize server response times and reduce network latency.
- Minify and compress CSS and JavaScript files to reduce their size.
- Implement lazy-loading techniques for images and videos.
- Prioritize critical resources and eliminate unnecessary scripts.
- Set explicit dimensions for elements to prevent layout shifts.
- Utilize caching mechanisms to improve page load times.
Why are Core Web Vitals important for SEO?
Core Web Vitals are important for SEO because they directly impact the user experience of a website. Search engines like Google consider user experience as a ranking factor, and websites that provide a fast, responsive, and visually stable experience are more likely to rank higher in search results. Optimizing Core Web Vitals can improve your website’s visibility and attract more organic traffic.
What are the benefits of optimizing Core Web Vitals?
Optimizing Core Web Vitals offers several benefits:
- Improved user experience and satisfaction.
- Higher search rankings and increased organic traffic.
- Reduced bounce rates and increased engagement.
- Enhanced website performance and faster loading times.
- Improved conversion rates and higher customer retention.
How do Core Web Vitals affect user experience?
Core Web Vitals directly influence user experience. Faster loading times, responsive interactions, and visual stability contribute to a positive user experience. A well-optimized website with good Core Web Vitals enhances user satisfaction, encourages engagement, and builds trust with visitors.
What tools can I use to measure Core Web Vitals?
There are several tools you can use to measure Core Web Vitals, including:
- Google Search Console: Provides Core Web Vitals reports for your website’s performance.
- PageSpeed Insights: Analyzes your web pages and generates performance reports with Core Web Vitals data.
- Lighthouse: An open-source tool that audits web pages and provides insights on Core Web Vitals and other performance aspects.
How do I interpret the Core Web Vitals to report in Search Console?
To interpret the Core Web Vitals report in Search Console:
- Good URLs: These are pages with good Core Web Vitals performance, meeting recommended thresholds for metrics like LCP, FID, and CLS.
- URLs that need improvement: These pages require optimization as they have slower loading times, delayed interactivity, or unexpected layout shifts.
- Poor URLs: These pages have significant issues with Core Web Vitals, such as very slow loading times or unresponsive interactions. They should be prioritized for optimization.
Pay attention to the metrics, trends, and specific issues mentioned in the report. Use the data and recommendations provided to prioritize improvements and enhance user experience.